Assalamualaikum dan Salam Sejahtera...
Hari ini saya ingin menunjukkan tutorial untuk memasukkan Contact Form ke bahagian sidebar blog... Apa itu Contact Form? Contact Form ialah salah satu laman yang dicipta supaya pembaca blog boleh menghubungi admin blog atau orang yang mengendalikan blog tersebut..
Hari ini saya ingin menunjukkan tutorial untuk memasukkan Contact Form ke bahagian sidebar blog... Apa itu Contact Form? Contact Form ialah salah satu laman yang dicipta supaya pembaca blog boleh menghubungi admin blog atau orang yang mengendalikan blog tersebut..
Jom kita mula, jangan dok malaih sangat baca... hehe
1- Perkara pertama sekali yang perlu dibuat sudah tentulah anda perlu "sign in" blog anda terlebih dahulu.. Isi alamat e-mail dan password anda, klik perkataan 'Sign in' di bahagian bawah...
2) Selepas anda sign in, akan terpapar dashboard blog anda. Klik button icon 'More options ', akan terpapar senarai-senarai berikut seperti gambar di bawah. Klik pula pada icon 'Layout'...
3) Kemudian, klik pada icon 'Add a gadget'
4) Senarai-senarai gadget pun akan terpapar, klik pula pada icon 'More gadgets' seperti gambar yang ditunjukkan di bawah.
5) Seterusnya, klik pada gadget yang diberi nama "Contact Form"
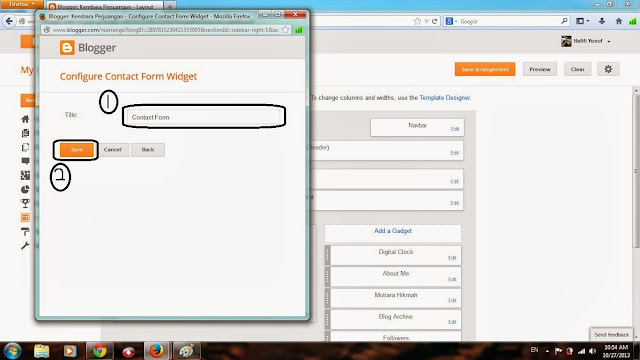
6) Isikan tajuk kesukaan anda pada ruangan 'Title', anda boleh letakkan apa-apa nama bagi "Contact Form" anda. Tak kisahlah apa pun namanya, asalkan orang faham sudah... Kemudian, klik pada icon 'Save'
7) Gadget "Contact Form" kini telah tersenarai bersama-sama gadget-gadget anda yang lain.. Anda boleh reorder atau susun kedudukan gadget "Contact Form" anda mengikut kesukaan anda... Selepas siap, tekan "Save arrangement" di bahagian atas...
8) Klik pada ikon 'View blog' untuk melihat hasilnya seperti gambar di bawah... ^_^
9) Tadaaa..!!!... Inilah hasilnya..!...Contact Form anda sudah berada di bahagian side bar blog anda.. Sekarang, sesiapa pun yang membaca blog anda boleh menghubungi anda melalui e-mail anda.. So, kena rajinkanlah diri anda untuk sentiasa menyemak notification email anda. Macam mana, senang kan nak buat?
Selamat mencuba...
Hasil nukilan : Muhamad Hafifi Bin Muhamed Yusof, pelajar PISMP Ambilan Jan 2012 (Pen. Islam 2), IPG Darulaman